During my university years I became fascinated by networks and graph structures. They are in a way the most abstract, purest form of structure and very central in our modern networked living. In addition to modern times, networks have always been with us. After all, the brain is a network, our blood circulatory system is a network, and even the proteins in our cells interact in a networked manner. Therefore, as a web developer working with user interfaces, I began looking into ways how we use the computers to explore the networks. Soon, I found a special type of user interface, a graph-based user interface. I was hooked.
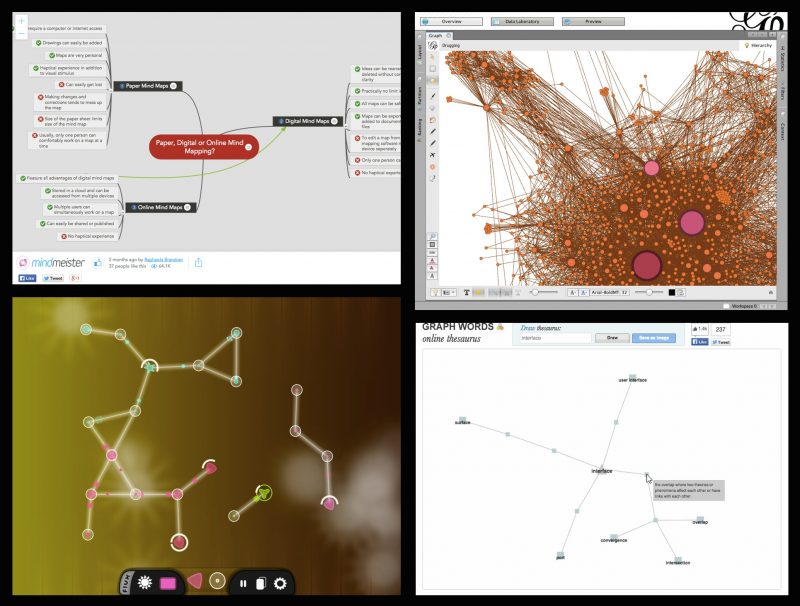
After studying over a hundred scientific articles about graph browsers and ways to explore and manipulate networks, the topic soon grew to be my bachelor of science thesis. In the thesis I provided a description what a graph-based user interface is and how it differs from other types of user interfaces. I also analyzed various instances of graph-based user interfaces and as a result, was able to form a set of features a graph-based user interface may have. The features provide a vocabulary to distinguish various graph-based user interfaces from each other. They also work as a reference for a designer who aims to create a graph-based application.
If you want to learn more, see the link to the thesis below.