Have you ever needed to request a photo or a document from your friend, customer, or co-worker? This simple task of sharing a file often becomes unbelievably hard. Email not working, no mutual messaging apps, no Dropbox account et cetera. Today I finally got frustrated enough to create a simple file uploading and sharing app called bitchest. Yeah, bit-chest, not bitchiest. Actually, it is not an app but a Node.js package published on NPM that allows you or anyone else to set up their own Bit Chest web application. I immediately set one upon my Webfaction server. See github.com/axelpale/bitchest for instructions to roll one for yourself.
The app has two views. The first is the landing page represented in Fig 1.

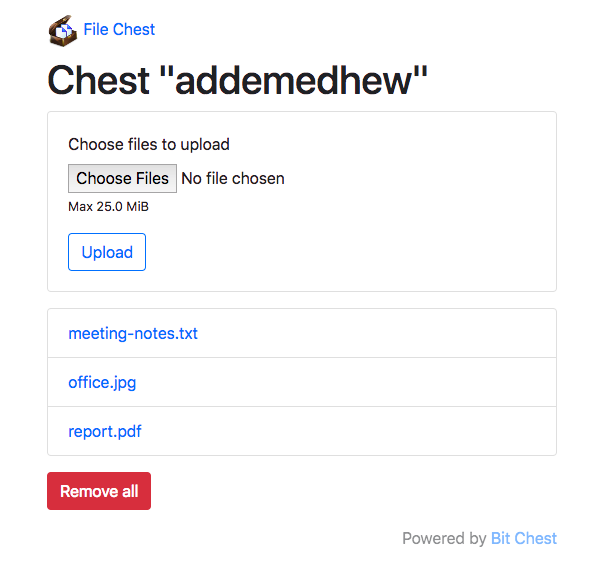
The button in Fig 1 creates a new file sharing page, a file chest. The chest has a secret URL address and only the people who know the URL are able to access it. The second view i.e. the chest page looks like one in Fig 2.

The chest page of Fig 2 has a form to upload one or more files. The files have a per-file size limit that you can configure during installation to meet your needs. The uploaded files are listed after the form and there is also a button to trash and forget all the files in the chest. Simple!
And the code is even simpler. All you need is a Node.js server and a tiny piece of initializing code. Everything else is built into bitchest. The init code for the app in Fig 1 and Fig 2 is given below:
const bit = require('bitchest') const path = require('path') bit.run({ port: 30224, uploadDir: path.join(__dirname, 'uploads'), maxFileSize: 25 * 1024 * 1024 })
The optional options specify the TCP port, the directory for the files, and maximum upload size. There is also other options like one to ditch the “Powered by” footer. The installation and options are more properly described at bitchest’s readme at GitHub. Happy sharing, I hope you and your people find this useful! If you face any problems, just create an issue on GitHub and we will solve it together.